javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

html - What's the different between <div> and <span> if I set display: block or inline to them? - Stack Overflow

How to make a flex div contained an image without expanding beyond the image dimensions - HTML & CSS - SitePoint Forums | Web Development & Design Community

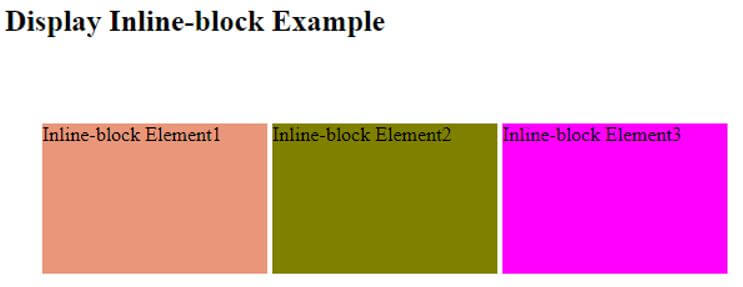
How To Make Div Elements Display Inline, Make Div Elements Display Inline, Div Elements Display Inline,