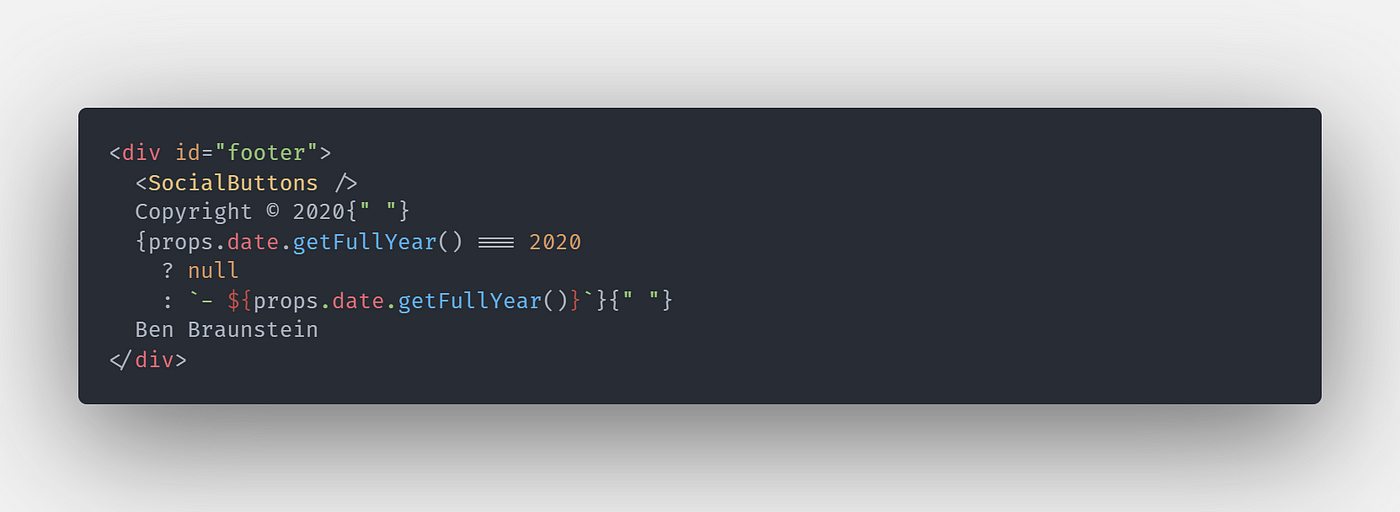
html - How to get the horizontal-card-footer div right below other div and not at right - Stack Overflow

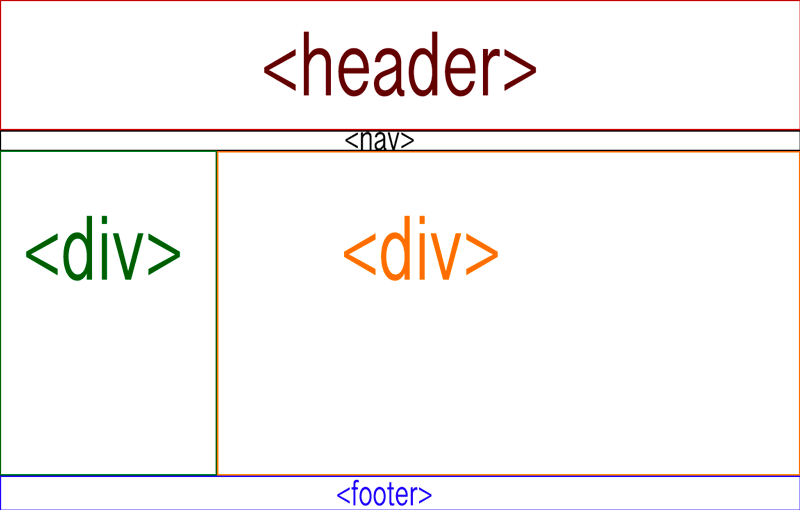
css - How to stick the footer to bottom and stretch sidebar and content divs to the footer? - Stack Overflow

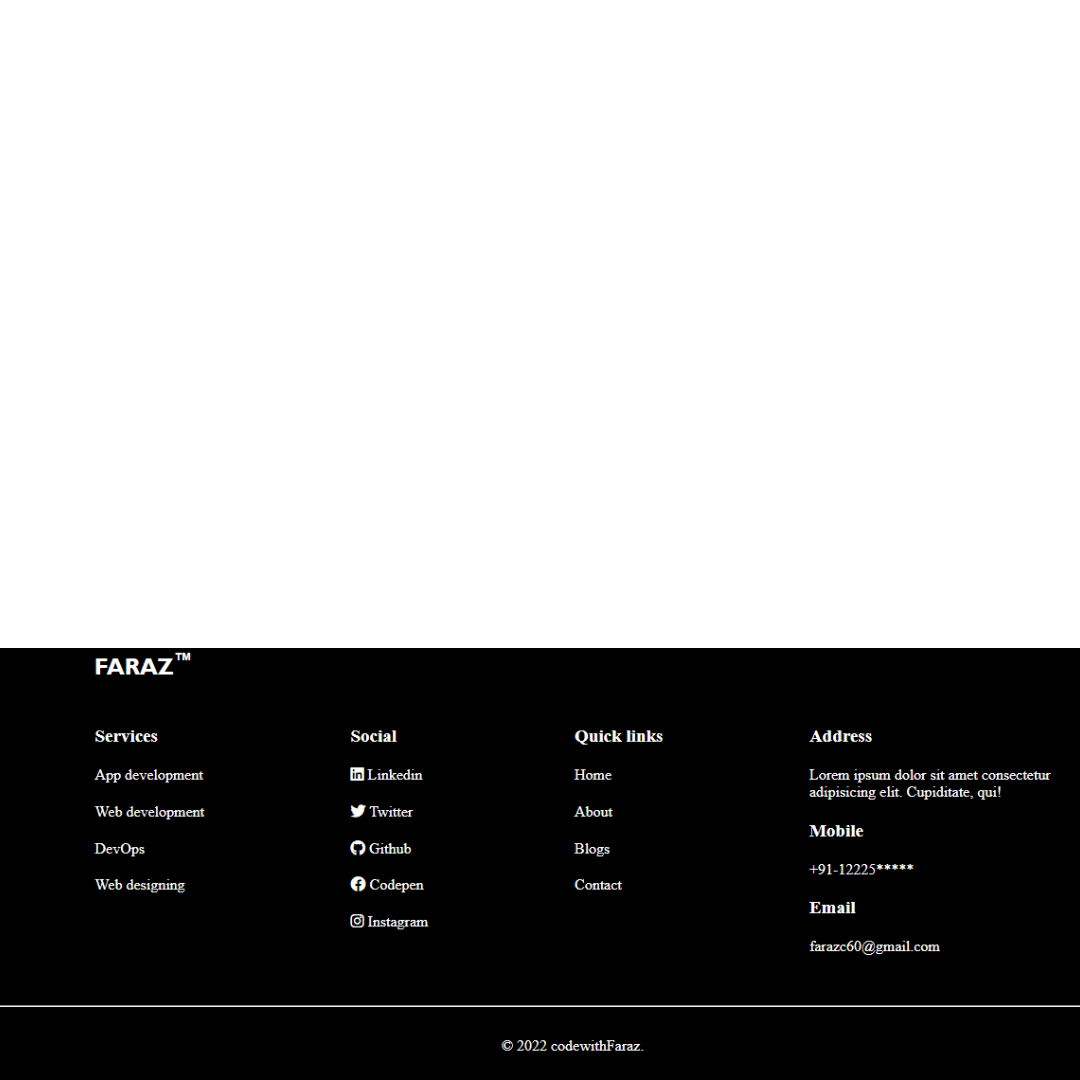
html - Is it possible to style the footers differently without adding divs or something else? - Stack Overflow