javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

Selecting elements with getElementById - JavaScript: Enhancing the DOM Video Tutorial | LinkedIn Learning, formerly Lynda.com

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

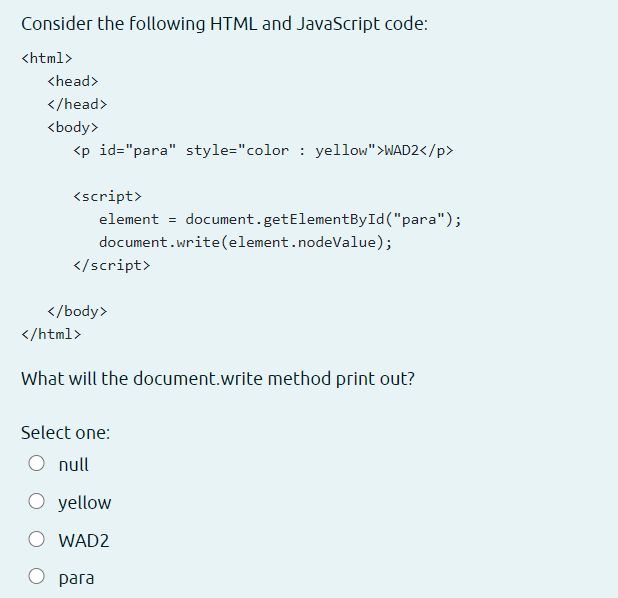
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow













document.getElementById(-52.gif)