
React Suspense + SWR + Skeleton. The usage of a generic loader is the… | by Rafael Mariano | Creditas Tech | Medium

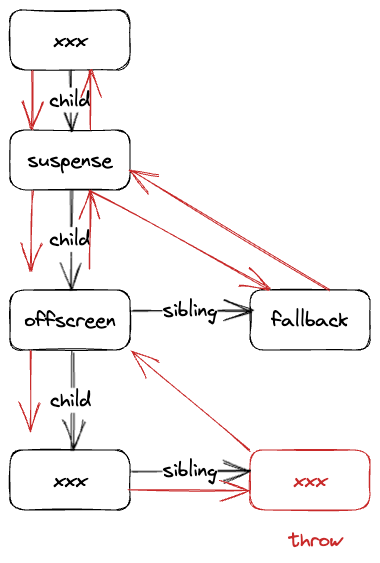
How Suspense Works in React 18. Know the new Concurrent Suspense and… | by Jose Granja | Better Programming

You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English

Converting loading indicator implementation to React Suspense | by Hiroshi Ohsuga | Eureka Engineering | Medium