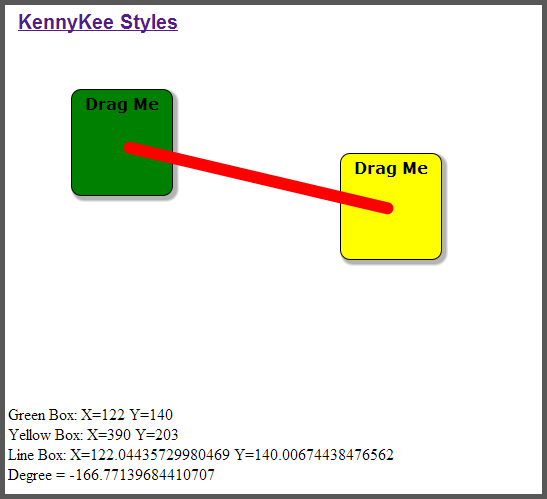
How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum

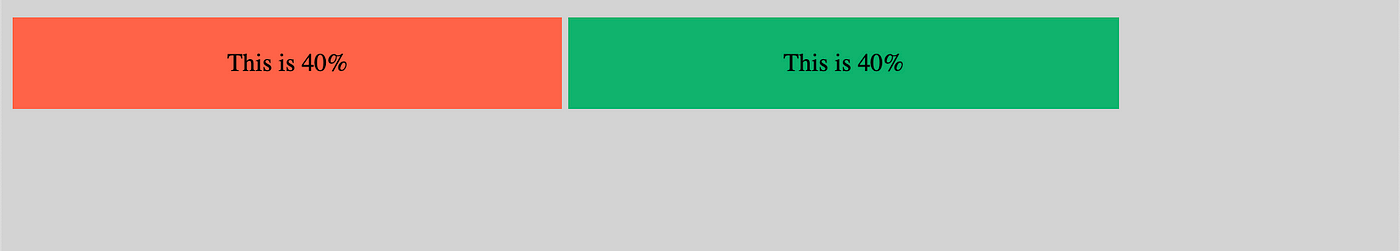
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

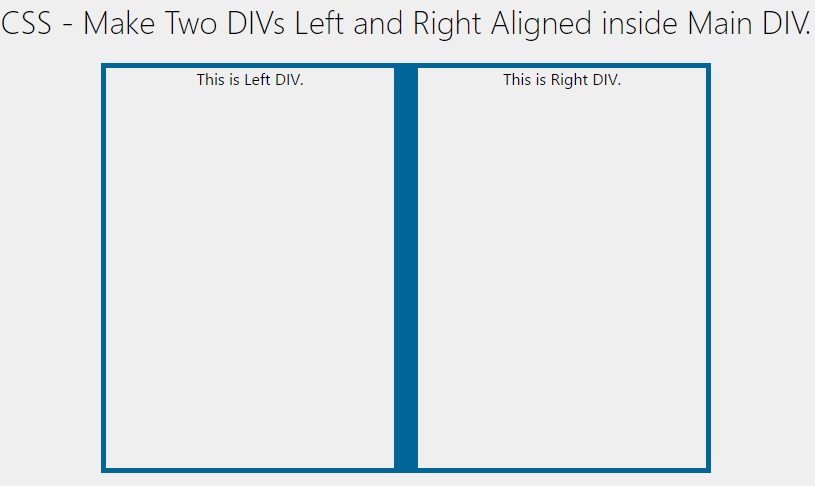
Two divs in same line inside one big div - HTML & CSS - SitePoint Forums | Web Development & Design Community